- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
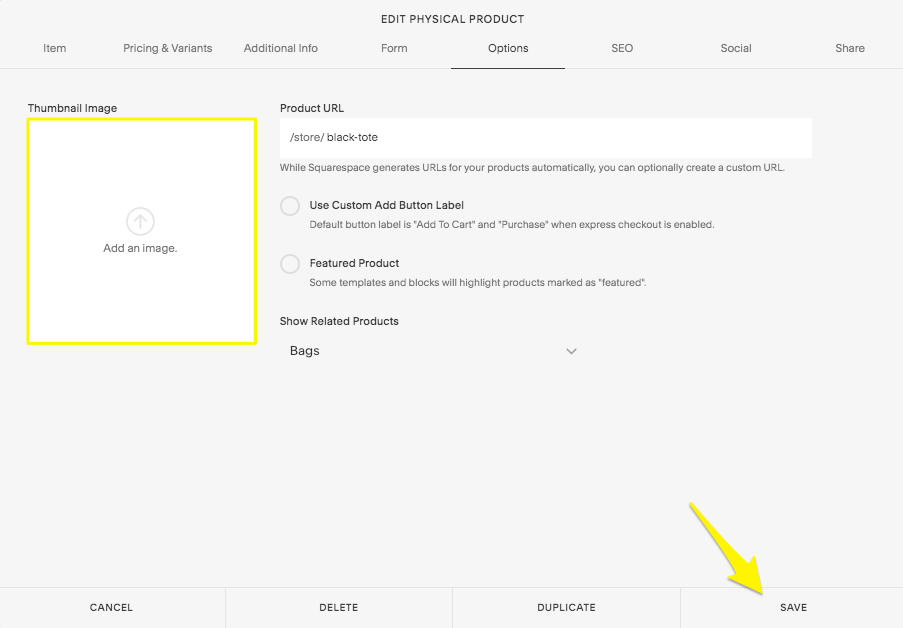
Click the download icon in the lower right corner of the thumbnail image area. If the item already has an image click remove image or the trash can icon then add a new image.
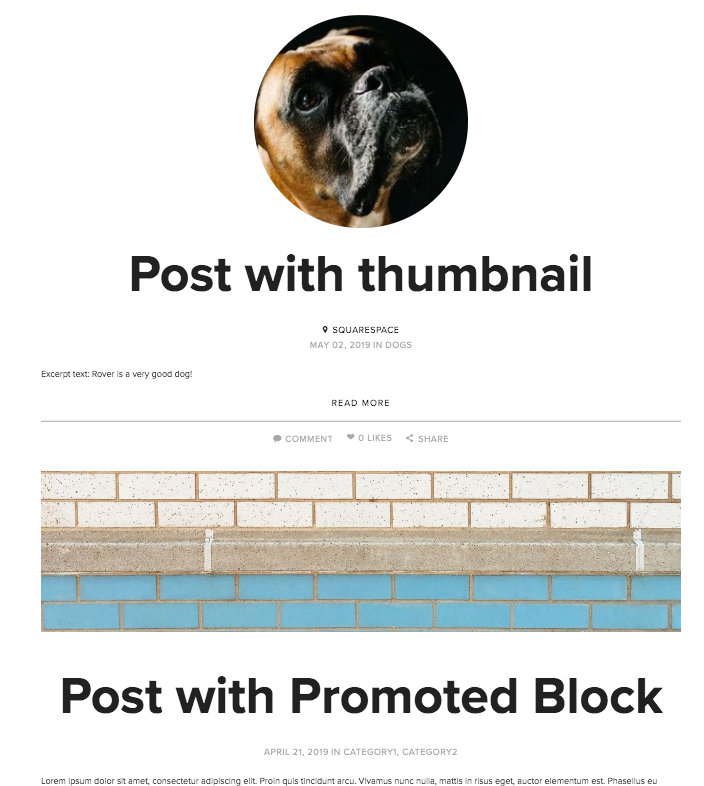
Avenue promoted blocks.

Remove or add thumbnail images for blog posts on squarespace. How to remove dates from your blog on squarespace and why. Brine post thumbnails. You can also click search for images to reuse an image or add a stock image.
Open your squarespace dashboard and click on the pages tab step 2. Check the show image and show excerpt tweaks. Blog posts are set up using squarespace blocks just like squarespace pages.
However fret not my friend if you d like to include your blog post graphic thumbnail in the excerpt. This action opens a dialog box where you can add a page url to a location on the web with an image you want to use. Make sure that you have authorization to use the page.
To add blog post featured image click gear icon top right corner click options add image. If you re using blog pages on your client site for different purposes you may want to be able to customize the content posts of just one of those blog pages and not the other. Aviator promoted blocks.
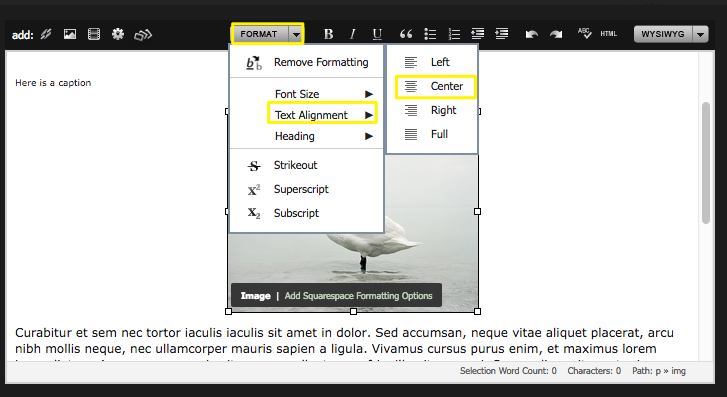
How to add and format images on a squarespace website. To learn more visit your template s guide. You can also use unsplash image by clicking on search for images.
You can add an image to excerpts in these template families. Click plus icon to add new blog post. The options tab in the upper righthand corner allows you to add thumbnail image for indexed views and social media shares.
You can also add an excerpt to give your readers a brief look at your post. Then click done save publish. A thumbnail image is used to be a visual link to your blog post and this is the image that shows up when you are using summary and gallery blocks for blogs.
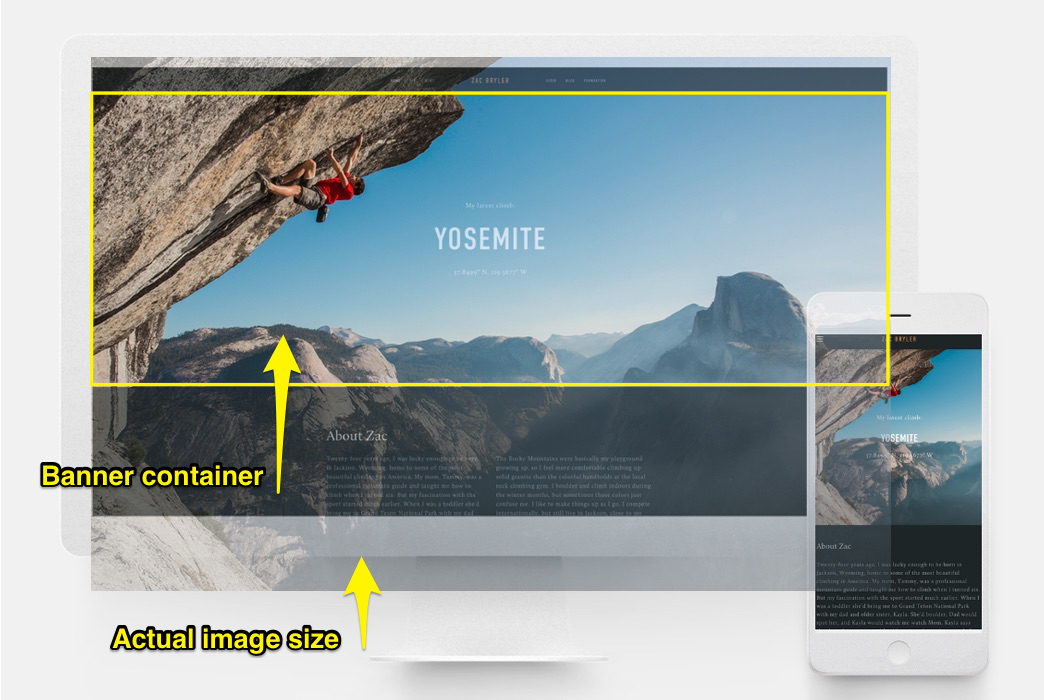
Here s the step by step on how to do it step 1. Drag an image into the banner thumbnail image box or click add image. How to add blog post featured image thumbnail image.
To add an image from a url do the following. Type the url of the page with an image you want to use. To add content like text images and video click an insertion point around any existing block.
How to add post tag category. Navigate to the blog page and click on the gear icon to open the settings step 3. A very common situation is when you have a blog page as an actual blog and another blog page as a portfolio to showcase previous work.
Add promoted blocks to the blog post above all other content. Add thumbnail images in blog post settings. If you want the image itself at the top of the blog when it is being viewed you have to insert that image within the post itself.
In the settings panel navigate to the. How to change the blog post thumbnail image in squarespace 7 1 duration. Enter post title content.

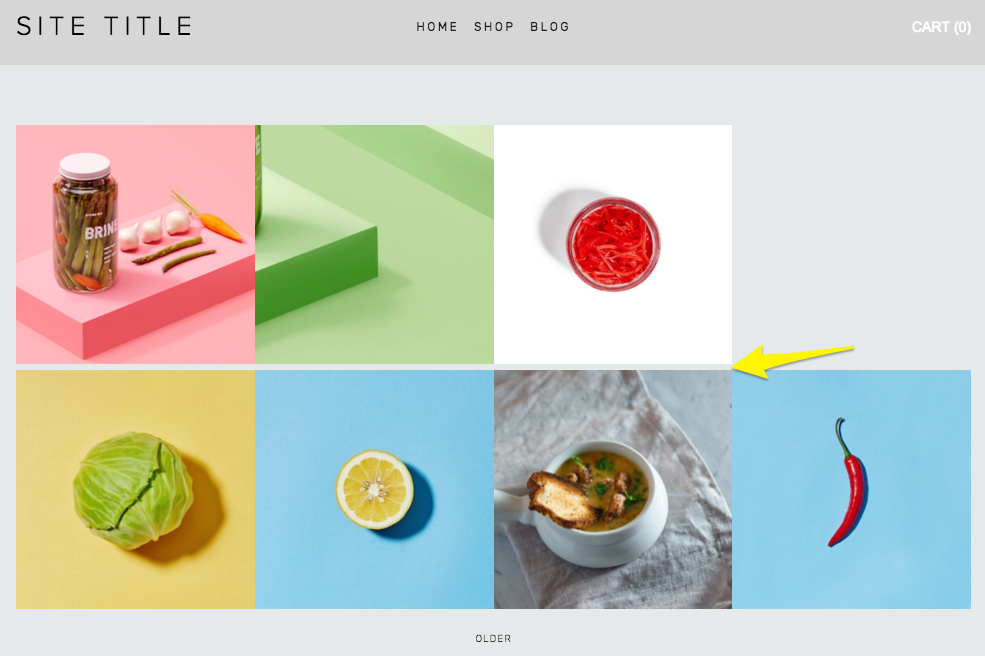
 Standard Grid List Blog Pages Squarespace Help
Standard Grid List Blog Pages Squarespace Help
 Supply Template Squarespace Help
Supply Template Squarespace Help
 Flatiron Template Squarespace Help
Flatiron Template Squarespace Help
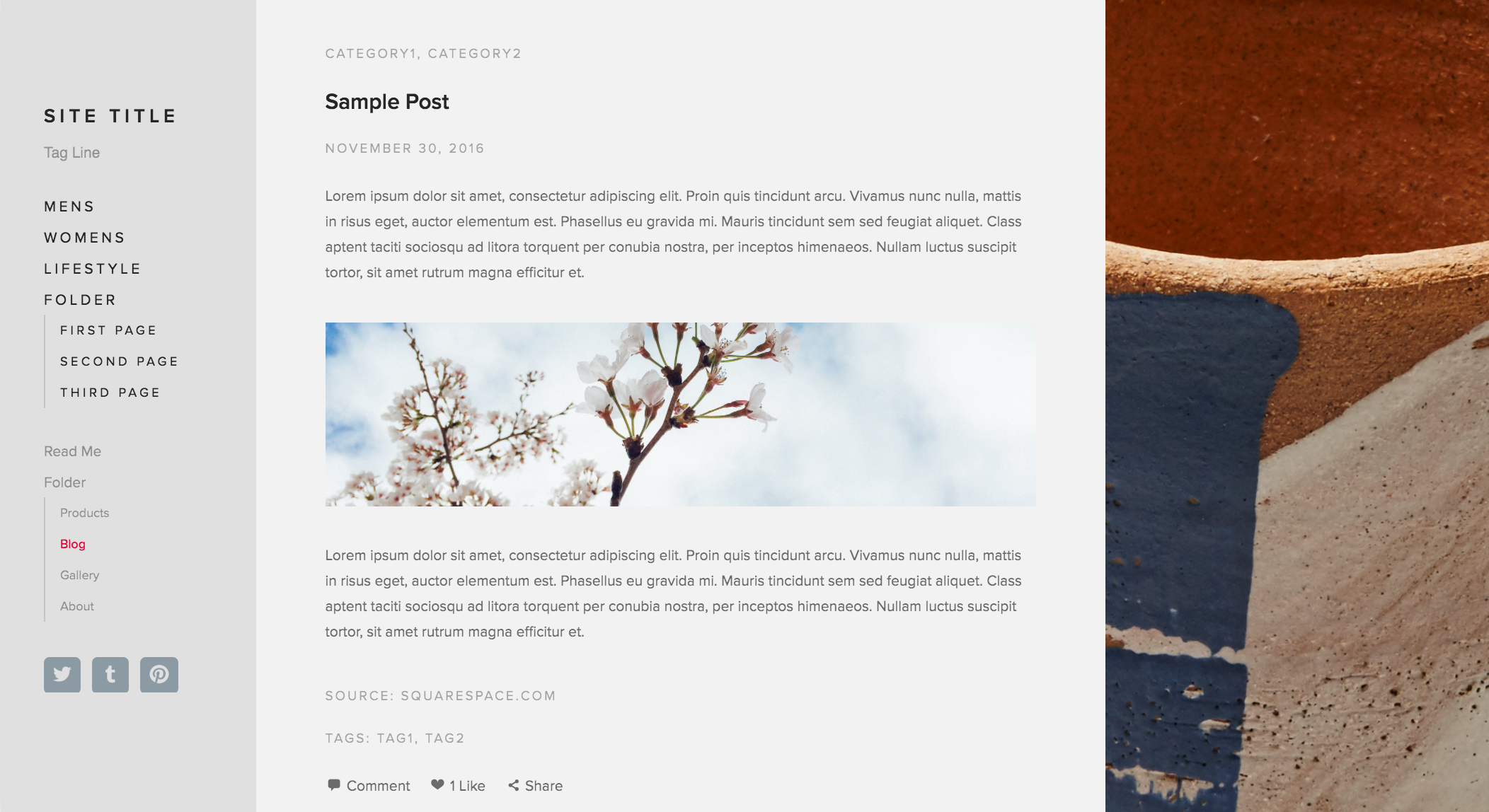
 How To Easily Add A Sidebar To Any Squarespace Site Station Seven Squarespace Templates Squarespace Courses Canva Templates And Free Resources For Creative Entrepreneurs
How To Easily Add A Sidebar To Any Squarespace Site Station Seven Squarespace Templates Squarespace Courses Canva Templates And Free Resources For Creative Entrepreneurs
 Native Template Squarespace Help
Native Template Squarespace Help
 Adding A Banner Image To A Blog In Squarespace 7 1 Will Myers Get Better At Squarespace
Adding A Banner Image To A Blog In Squarespace 7 1 Will Myers Get Better At Squarespace
 Changing A Product S Thumbnail Image Squarespace Help
Changing A Product S Thumbnail Image Squarespace Help
 Pinkpot Studio Shopify Web Design Product Photography
Pinkpot Studio Shopify Web Design Product Photography
 Five Template Squarespace Help
Five Template Squarespace Help
 Displaying Collection Items In Summary Blocks Squarespace Help
Displaying Collection Items In Summary Blocks Squarespace Help
 If You Ve Ever Wanted To Show A Different Featured Image Than The Thumbnail On Your Wordp Website Design Wordpress Wordpress Blog Post Wordpress Website Design
If You Ve Ever Wanted To Show A Different Featured Image Than The Thumbnail On Your Wordp Website Design Wordpress Wordpress Blog Post Wordpress Website Design
 Troubleshooting Cropping Issues Squarespace Help
Troubleshooting Cropping Issues Squarespace Help
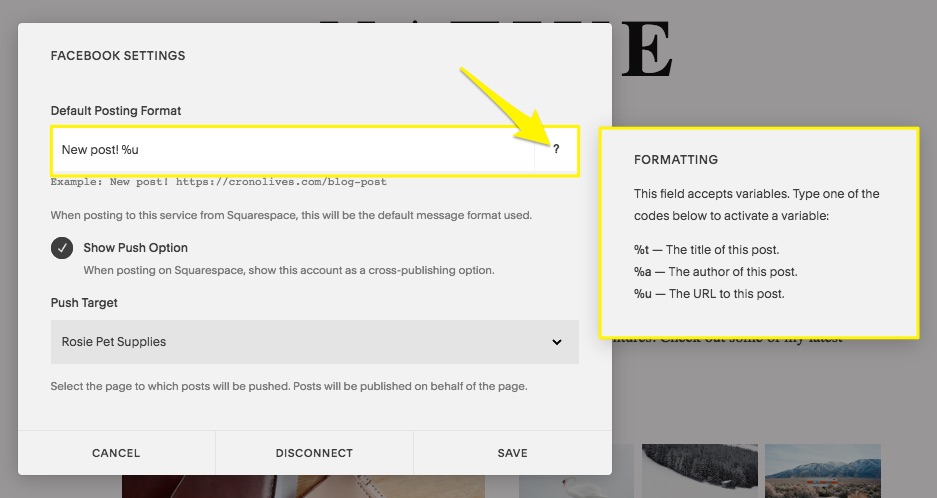
 Sharing Content On Social Media Squarespace Help
Sharing Content On Social Media Squarespace Help
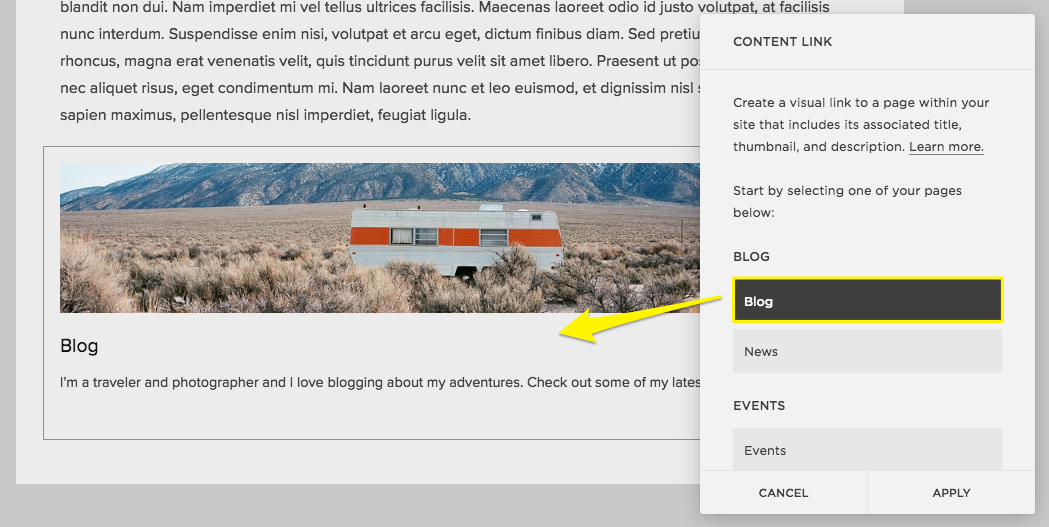
 Content Link Blocks Squarespace Help
Content Link Blocks Squarespace Help
 How To Adjust Blog Post Width In Squarespace Youtube
How To Adjust Blog Post Width In Squarespace Youtube
 Avenue Template Squarespace Help
Avenue Template Squarespace Help
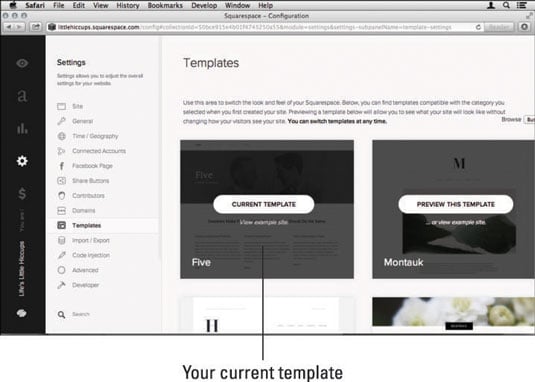
 How To Change Your Website Template On Squarespace Dummies
How To Change Your Website Template On Squarespace Dummies
- Dapatkan link
- X
- Aplikasi Lainnya


Komentar
Posting Komentar